Semenjak Google Analytics mengumumkan perubahan tampilan trafik dari Google Analytics Universal Analytics (GA-UA) ke Google Analytics 4 (GA4) sejak 1 Juli 2023, saya sempat bingung bagaimana memasang Google Analytics 4 di blogspot saya. Awalnya, saya ikutin saja perintah dari GA4 untuk menyelesaikan penyiapan GA4. Beberapa bulan kemudian, data traffic blog berubah menjadi nol. Ternyata masih ada tahapan lain untuk memasang GA4 di blogspot yang saya lewatkan padahal tahapan itu penting dilakukan.
Ternyata nggak cuma aku aja yang mengalami kesulitan memasang GA4, teman-teman blogger pun masih ada yang masih bingung.
Mungkin banyak yang bertanya-tanya, apa manfaat memasang GA4 di blog? Manfaat memasang GA4 di blog ini banyak. Karena blog aku bisa menghasilkan uang, maka aku memasang GA4 untuk laporan page view ke klien. GA4 juga bisa untuk menganalisis pengunjung berdasarkan demografi.
Memasang GA4 di Blogger
Nah, saya akan membahas bagaimana cara memasang GA4 di blogspot.
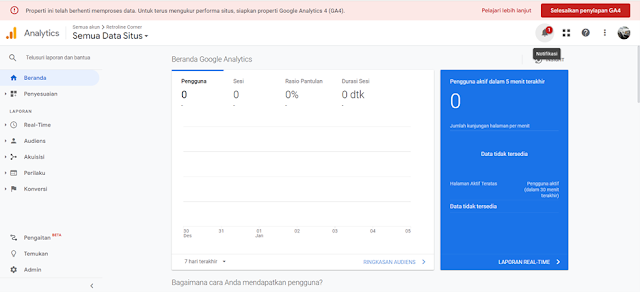
1. Buka situs analytics.google.com kemudian Log In dengan email yang kalian gunakan untuk Blogger. Nantinya, jika blog belum terpasang GA4, kalian akan diminta untuk menyelesaikan penyiapan GA4. Data di Beranda masih terlihat 0 ya.
2. Pilih “Selesaikan Penyiapan GA4” yang ada di pojok kanan atas.
Setelah itu, GA4 akan menghubungkan properti kalian (blog) ke GA4. Tampilannya akan seperti di bawah ini. Tapi itu belum terhubung.
3. Pilih “Asisten Penyiapan”
4. Pilih “Kumpulkan Data Situs dan Aplikasi”. Di situ ada keterangan Data Mengalir. Kalian klik tanda panah.
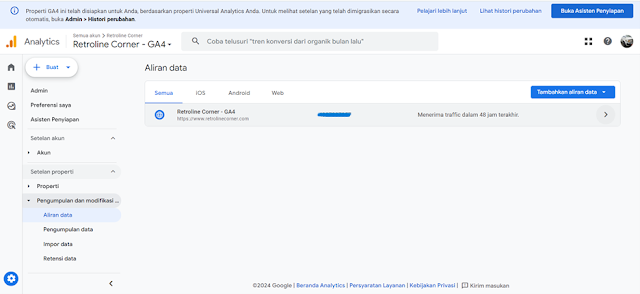
5. Pilih “Kelola Aliran Data”
Di tampilan, nama blog kalian akan muncul.
6. Klik tanda panah. Nanti akan muncul nama aliran data (Data Flow Name), URL Aliran Data, ID Aliran Data dan ID Pengukuran (ID Measurement). Catat : ID Measurement yang akan dimasukkan dalam GA4 Event nanti.
7. Pilih “Konfigurasi Setelan Tag”.
Cara install Google Tag
Akan muncul tampilan Google Tag dengan tanda pentung oranye di antara nama blog dan GA4 di mana traffic blog belum terhubung dengan GA4. Agar bisa terhubung, maka Google Tag ini harus diinstal. Di kotak Tag Google ada Tag ID yang nanti akan dimasukkan dalam kolom Tag di tahap selanjutnya.
1. Catat dulu Tag ID :G-XXXXXXXXXX
2. Pilih “Petunjuk Penginstalan”
3. Pilih “Instal Secara Manual”. Di bawahnya ada kode Google Tag yang harus kalian masukkan ke blogspot.
4. Copy kode dengan menekan tanda kotak dua di samping kanan atas kotak kode.
Kalian harus parsing code dulu karena saya pernah saat dimasukkan ke HTML blogspot gagal update. Tools parsing code ini saya dapat dari Mas Punto (Mas Pewe) di grup BRT. MasyaAllah, pahala buat Mas Punto yang udah bikin tools parsing code ini.
5. Paste kode tadi ke dalam pewe19.github.io/parsing-html/ -- Pilih “Parse Code” -- Salin kode yang sudah di parsing
6. Buka Dashboard blogger -- Pilih Theme -- Klik tanda panah di sebelah tulisan “Sesuaikan” -- Edit HTML
7. Arahkan cursor di dalam kotak HTML -- kemudian CTRL + F -- Ketik </Head> -- Paste kode yang sudah di parsing di atas kode </head>.
Sebenarnya dengan terpasangnya kode tersebut berarti pemasangan GA4 di blogspot sudah selesai. Tunggu sekitar 24-48 jam, maka data akan muncul di GA4.
Namun, saya sendiri memasang juga google tag manager. Sebenarnya dengan memasang google tag manager ini, kode google tag (gtag.js) akan double. Saya sendiri tetap menggunakan Google Tag Manager untuk memastikan blog sudah terhubung dengan GA4.
Cara Memasang GA4 di Blogger dengan Google Tag Manager
Google Tag Manager ini merupakan cara lain memasang GA4 di blogger. Kalau ini settingan awalnya jadi bahasa Inggris.
A. Buat Akun
1. Buka link https://tagmanager.google.com/ dan buat akun baru dengan pilih “Create Account”
2. Isi Container Name dengan nama blog kamu -- pilih "Web" -- Create
3. Jangan lupa centang I Also Accept the Data Processing Terms à pilih Yes
4. Pilih “Tags” -- Beri nama di Untitled Tag
B. Salin Kode GTM
1. Salin kode kemudian gunakan parsing tools dan paste di Edit HTML
2. Paste kode </head> yang sudah diparsing di atas kode </head> di HTML blogger
C. Membuat Tag
1. Pilih “New Tag” di bagian Overview.
2. Ganti Untitled Tag menjadi “Config GA4”. Ada dua kotak : Tag Configuration dan Trigger. Kita akan satu-satu mengisinya.
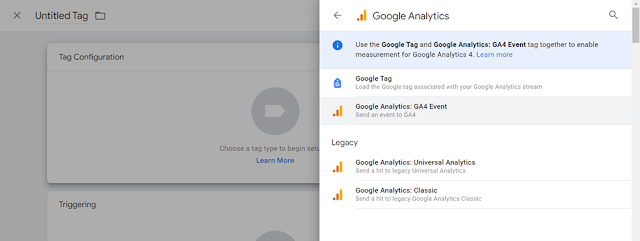
3. Klik tanda pensil pada kotak Menu Tag Configuration.
4. Pilih “Google Analytics” (karena saat saya setting blog ketiga, ternyata GA4 Configuration sudah tidak muncul)
5. Pilih “Google Tag”
6. Masukkan ID Tag yang tadi dicatat.
7. OK
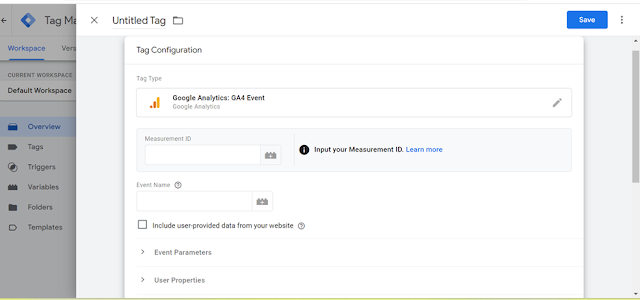
8. Pilih "GA4 Events" -- kemudian Isi ID Pengukuran atau ID Measurement yang ada -- Save
D. Membuat Trigger
1. Klik tanda pensil di bagian kotak Trigger
2. Centang semua
3. Pilih “Add”
4. Di bagian menu sebelah kiri, pilih "Trigger" -- Pilih “Page View” -- OK
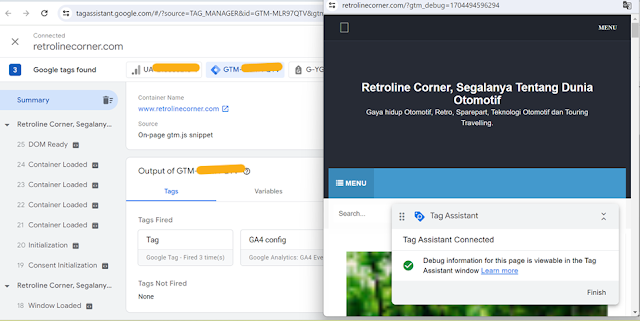
Sekarang kita akan uji coba blog apakah sudah terhubung dengan GA4 atau belum. Cara mengetahui blog terhubung di Google Tag Manager dengan cara:
1. Di bagian Worskpace, pilih “Preview”.
2. Pilih “Connect”. Jika sudah terhubung maka akan muncul “Tag Assistant Connected” bertanda centang hijau saat blog dibuka. Jika blog tidak terbuka maka tidak akan terkoneksi.
3. Akan terlihat Google Tag – Fired yang artinya tag dijalankan dengan sempurna. Berarti kalian telah berhasil memasang GA4 di blogger.
 |
Tunggu selama sekitar 24-48 jam setelah dipasang, nanti data GA4 akan muncul. Kalian bisa mengecek jumlah pengunjung artikel ataupun blog kalian. Untuk cara membuat laporan page view artikel di GA4, nanti akan saya ulas selanjutnya.


































0 comments:
Posting Komentar